-
[모바일 초대장 만들기][1]기본셋팅하기.React.js/react 모바일 초대장 만들기 2021. 10. 13. 10:34728x90
사용 할 라이브러리
(1)
얘도 안됨...
모듈 'react-reveal/Zoom'에 대한 선언 파일을 찾을 수 없습니다. 'c:/nodeprojct/Gotfather/client/node_modules/react-reveal/Zoom.js'에는 암시적으로 'any' 형식이 포함됩니다.
해당 항목이 있는 경우 'npm i --save-dev @types/react-reveal'을(를) 시도하거나, 'declare module 'react-reveal/Zoom';'을(를) 포함하는 새 선언(.d.ts) 파일 추가ts(7016)https://www.npmjs.com/package/react-awesome-reveal
react-awesome-reveal
React components to add reveal animations using the Intersection Observer API and CSS Animations.
www.npmjs.com
npm install react-awesome-reveal --save
대체할거 찾음.
(2)
react-full-page <- 얘 안됨react-page-scroller 라이브러리 이용.
https://www.npmjs.com/package/react-page-scroller
react-page-scroller
Simple React component for smoothy full-page scolling
www.npmjs.com
참고 github
https://github.com/VikLiegostaiev/react-page-scroller/blob/master/demo/src/FullPage.js
GitHub - VikLiegostaiev/react-page-scroller: Simple React component for smoothy full-page scolling using CSS animations. React
Simple React component for smoothy full-page scolling using CSS animations. React Page Scroller - GitHub - VikLiegostaiev/react-page-scroller: Simple React component for smoothy full-page scollin...
github.com
스크롤을 이용한 원페이지 구현을 위해 설치하기.
npm install react-page-scroller --save(3)
cleint 폴더에 react 설치하기
npx create-react-app
그런이후에 npm run start로 localhost:3000에 react가 잘되는지 확인.
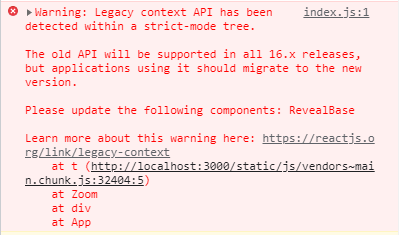
오류발생...
모듈 'react-reveal/Fade'에 대한 선언 파일을 찾을 수 없습니다. 'c:/nodeprojct/Gotfather/client/node_modules/react-reveal/Fade.js'에는 암시적으로 'any' 형식이 포함됩니다.

레거시 context API라고 하면서 안되는거였다... 다른 라이브러리 써야할듯
그게 react-page-scroller, react-awesome-reveal
설치후에 적용
//App.js import React, { useState } from "react"; import ReactPageScroller from 'react-page-scroller'; import FirstComponent from "./components/views/FirstComponent"; import SecondComponent from "./components/views/SecondComponent"; import ThirdComponent from "./components/views/ThirdComponent"; import reset from "./css/reset.css"; function App() { const [isCrrentPage, setCrrentPage] = useState(0); const handlePageChange = (number) => { setCrrentPage(number); }; const handleBeforePageChange = (number) => { console.log(number); }; return ( <> <ReactPageScroller pageOnChange={handlePageChange} onBeforePageScroll={handleBeforePageChange} customPageNumber={isCrrentPage} > <FirstComponent /> <SecondComponent /> <ThirdComponent /> </ReactPageScroller> </> ); } export default App;//FirstComponent.js import React from 'react' import { Fade } from "react-awesome-reveal"; import image from "../../images/father.png"; import "../../css/index.css"; function FirstComponent() { return ( <div> <Fade cascade> <img src={image} className="test"></img> </Fade> </div> ) } export default FirstComponent;//SecondComponent.js import React from 'react' import { Fade } from "react-awesome-reveal"; function SecondComponent() { return ( <div> <Fade cascade> <p>I enter first...</p> <p>...then comes my turn...</p> <p>...and finally you see me!</p> </Fade> </div> ) } export default SecondComponent;//ThirdComponent.js import React from 'react' function ThirdComponent() { return ( <div> 3 </div> ) } export default ThirdComponent;페이지는 총 3개 초대장메인, 이미지 슬라이더, 오시는길, 마지막으로 카톡으로 참석/불참석 답장 주시면 감사하겠습니다 문구.
결과화면 첫번째 페이지

스크롤 하면 이쁘게 2번째 컴포넌트로 이동해진다.
확실한 테스트를 위해 github.page 호스팅에 올린다.
https://gingerkang.tistory.com/68
[React] 장소 검색 결과 카카오 지도에 나타내기
장소 검색 결과를 카카오 지도에 나타내기 이전 포스팅에서는 카카오 지도API를 통해 화면에 띄웠었다. 이번에는 장소를 input 값으로 받아 해당 장소를 카카오 지도에 띄우고 마커로 표시해보자
gingerkang.tistory.com
728x90'React.js > react 모바일 초대장 만들기' 카테고리의 다른 글
[모바일 초대장 만들기][2]Github페이지 호스팅에 올리기. (0) 2021.10.13