-
[RN공부하기] [9]Todo App (part 2)React-Native/[RN]Expo 2021. 11. 9. 15:11728x90
(1) Contents 컴포넌트 만들기
//Components/Contents.jsx import React,{ useState } from 'react' import { View, StyleSheet, FlatList } from 'react-native'; import TodoItem from './TodoItem'; export default function Contents() { const [todos, setTodos ] = useState([ {todo: "Coding", key:'1' }, {todo: "Shopping", key:'2' }, {todo: "excyte", key:'3' }, {todo: "movie", key:'4' }, {todo: "wash", key:'5' }, {todo: "cleaning", key:'6' }, {todo: "Study", key:'7' }, ]); const pressHandler = (key) => { setTodos( (prevTodos)=> { return prevTodos.filter(todo => todo.key !== key); }) } return ( <View style={styles.Item_Wrap}> <FlatList keyExtractor={ (item)=> item.key} data={todos} renderItem={ ( {item} ) => ( <TodoItem item={item} pressHandler={pressHandler}></TodoItem> )} > </FlatList> </View> ) } const styles = StyleSheet.create({ Item_Wrap:{ marginTop : 20, } });//App.js import Header from './Components/Header'; import Contents from './Components/Contents'; export default function App() { return ( <View style={styles.container}> <Header></Header> <View style={styles.contents}> <Contents></Contents> </View> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', }, contents : { padding: 40, } });(2) TodoItem 컴포넌트 만들기.
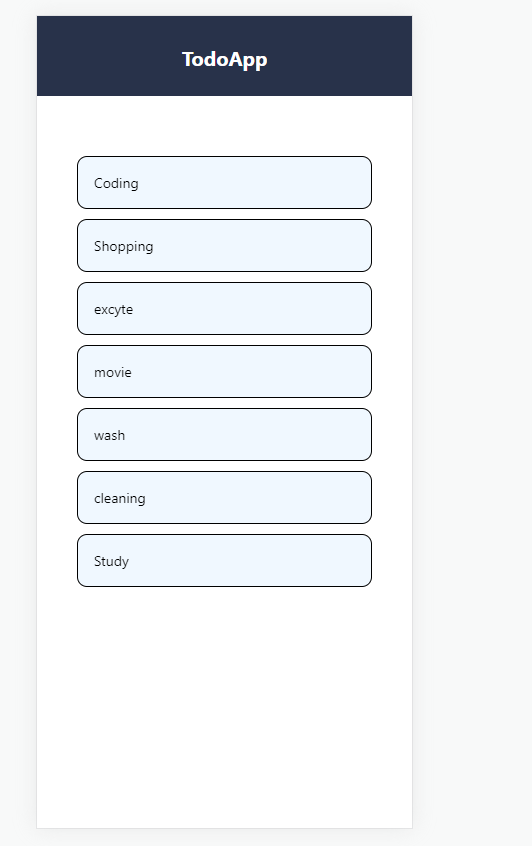
//Components/TodoItem.jsx import React from 'react' import { StyleSheet, Text, TouchableOpacity } from 'react-native'; export default function TodoItem({ item,pressHandler }) { return ( <TouchableOpacity onPress= { ()=> pressHandler(item.key)}> <Text style={styles.Item}>{item.todo}</Text> </TouchableOpacity> ) } const styles = StyleSheet.create({ Item: { padding:16, backgroundColor : '#f0f8ff', borderRadius:10, borderStyle: 'solid', borderWidth: 1, marginBottom:10, } });결과)

투두앱은 직접 만들어 보는게 도움이 많이 되는것 같다.
728x90'React-Native > [RN]Expo' 카테고리의 다른 글
[RN공부하기] [11]Alerts (0) 2021.11.10 [RN공부하기] [10]Todo App (part 3) (0) 2021.11.10 [RN공부하기] [8]Todo App (part 1) (0) 2021.11.09 [RN공부하기] [7]Touchable Components (0) 2021.11.09 [RN공부하기] [6]Flat List Component (0) 2021.11.09