-
react-query useMutation 커스텀훅으로 재사용하기React.js/React-Query 2024. 9. 15. 13:39728x90

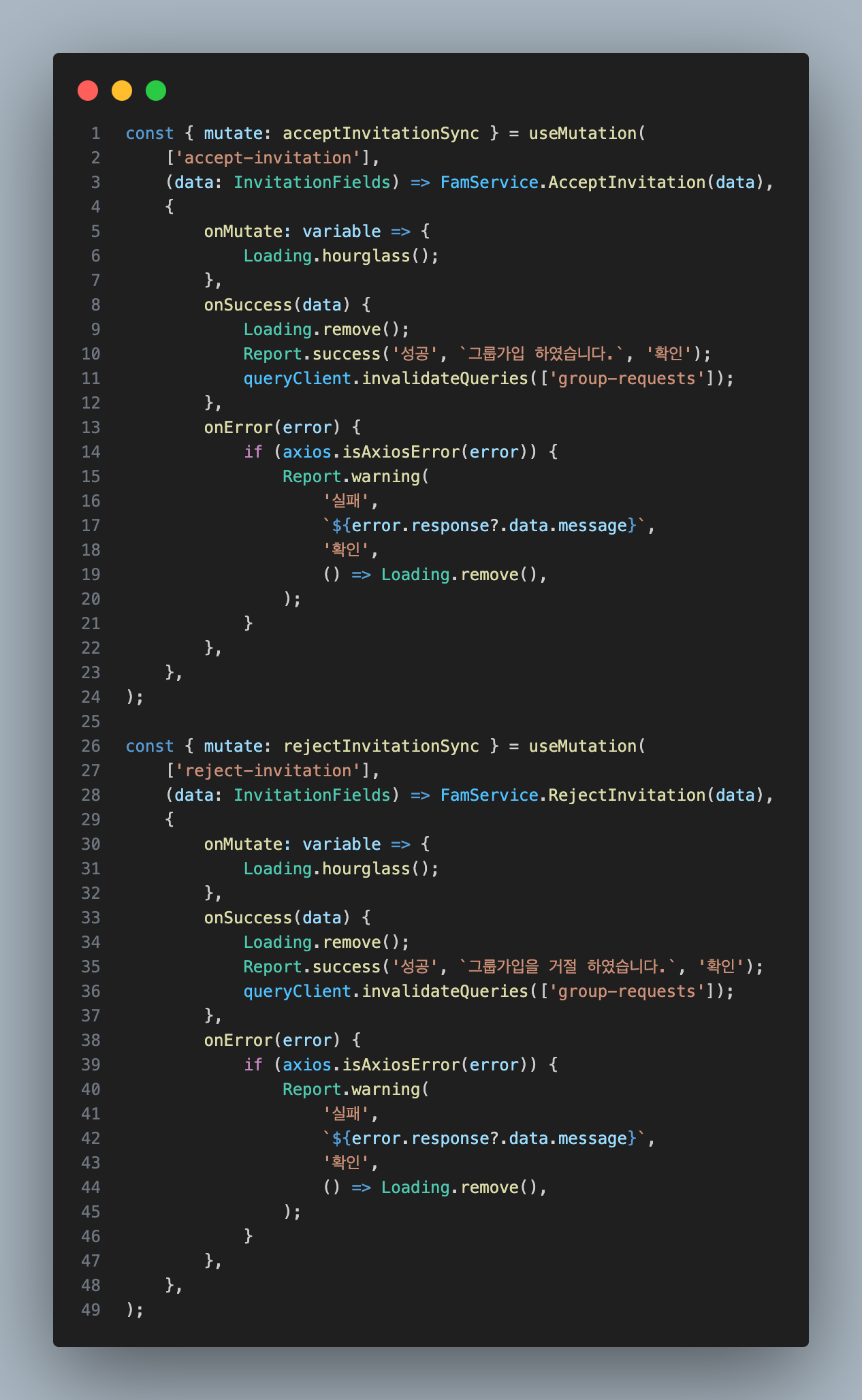
코드를 볼때부터 DRY를 지키지 않은 코드라는것을 바로 알 수 있다.
심지어 해당 코드 중복 방식은 무려 56개의 컴포넌트에서 사용되고 있다....커스텀훅으로 코드 리팩토링 하기
목표
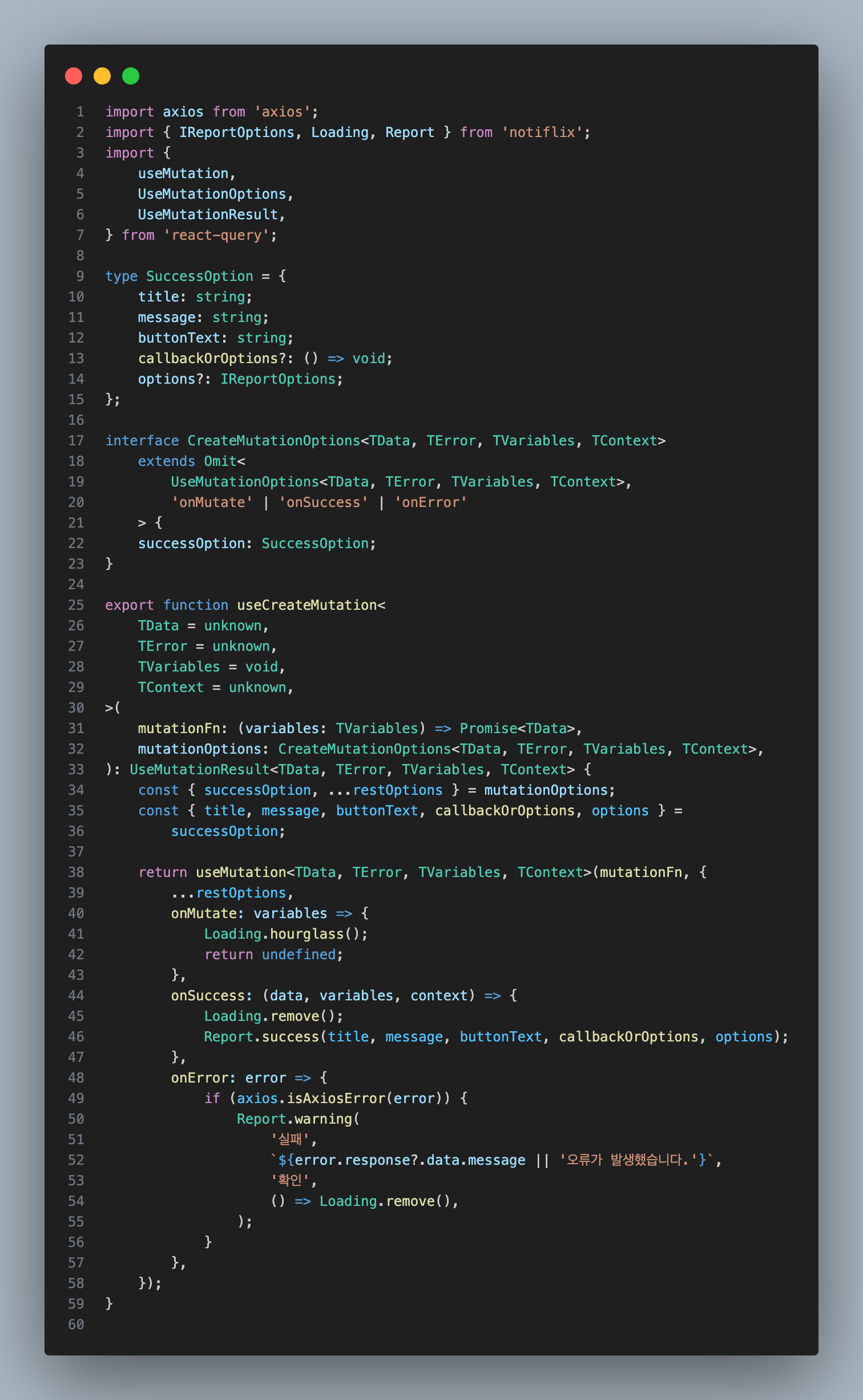
- Loading, Report Noti 관려 라이브러리들을 커스텀훅에서 import 하고 사용하기
- mutationFn과 mutationKey를 커스텀훅이 호출 하는곳에서 넘겨주기

OnMutate와
onError는 거의 동일하게 사용되기 때문에 고정이고
처리 완료되어 성공 했을때 Report.success 부분에 옵션들과 callback 함수를 통해서 성공 후의 작업들을 처리하게끔 작성 하였다.
만약에 성공후의 data를 가공하거나 해야될 경우에는 코드를 수정 해야 될것 같다.
목표대로 Noti 관련 라이브러리들을 캡슐화 되었고 mutateKey와 mutateFn만 바꿔가면서 mutation 함수를 호출 할 수 있게 되었다. 만들고 보니까 팩토리함수처럼 되었다.
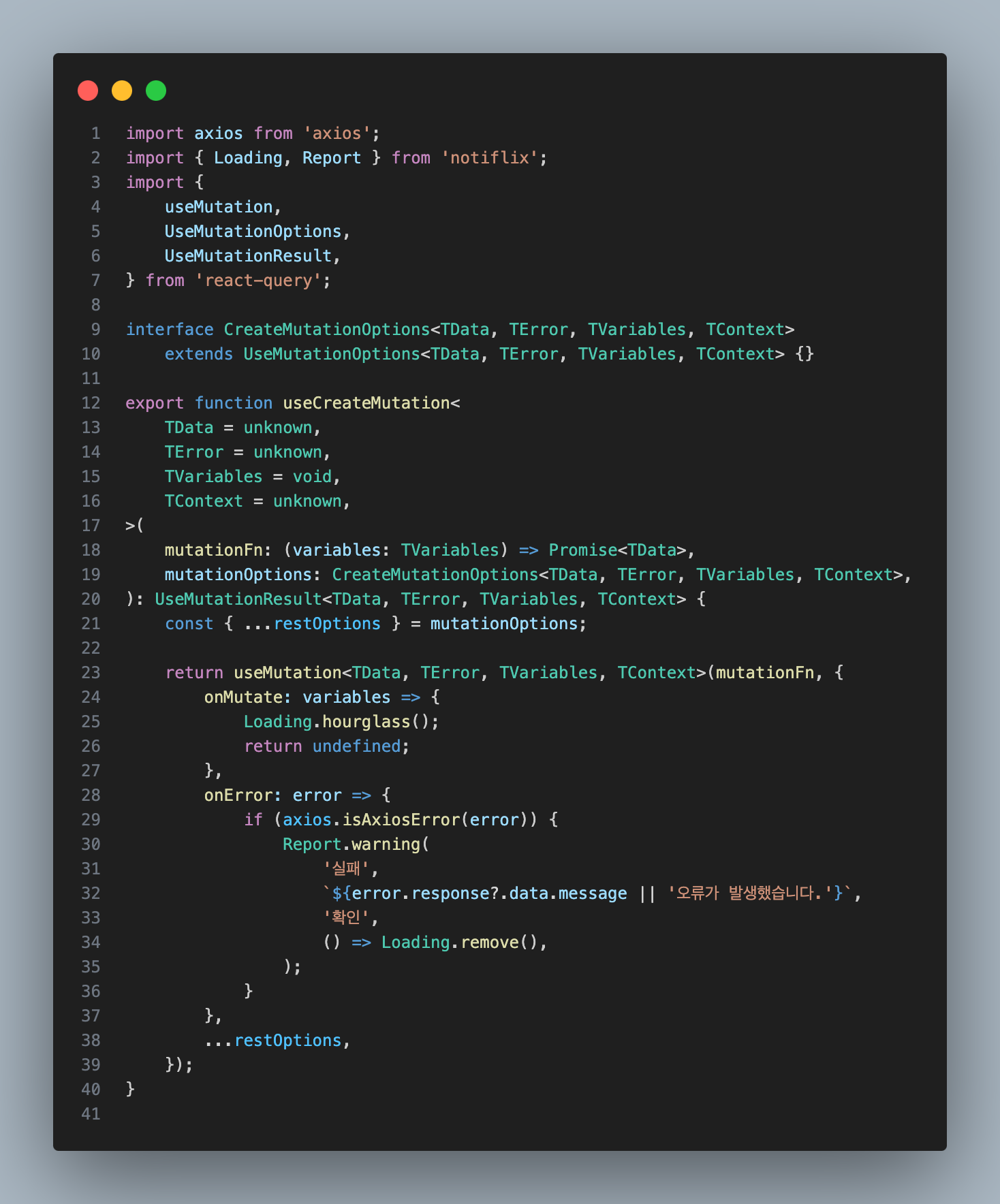
코드 개선
- 범용성이 좋은 코드를 만들기 위해 공통적으로 자주 호출되는 onMutate와 onError만 두고 onSuccess부분은 호출 부분에서 사용.
- onMutate와 onError를 커스텀 하기 위해 override하기

onSuccess를 호출 부분에서 사용하기

onSucess를 useCreateMutation 커스텀훅을 호출하는곳에서 사용함으로써 범용성 있게 사용할 수 있게 되었다.
onMutate와 onError override 하기

restOptions를 스프레드 연산자로 제일 마지막에 줌으로써 useCreateMutation 커스텀훅을 호출하는 곳에서 onMutate나 onError를 다시 사용하게 되면 override 된다.
그래서 onMutate를 override하여 Loading.hourglass()를 실행하지 않게 만들었다.728x90'React.js > React-Query' 카테고리의 다른 글
react-query useQuery 커스텀훅으로 재사용하기 (0) 2024.09.20 react query 꿀팁 저장소 (0) 2024.03.10 react-query에서 만약 리스트 추가 했을때 리스트 갱신 하기 (0) 2022.12.29